The background
To start, why?
The Autónoma de Occidente University has just changed its educational model by applying e-learning methodologies to teach complete virtual courses and b-learning that involves a part of work in the classroom and another at a distance.
The challenge
What do they look for?
A teaching platform that allows total freedom, like the curricular structure of each course to be taught, reduces the costs associated with using this tool and guarantees access from any device to reach students worldwide.
The research
We begin by analyzing cases of the success of universities in Colombia in their online teaching platforms. We made a matrix to evaluate the platforms found by comparing price, functionalities, learning threshold, degree of personalization, support, and applicability in the medium term.
This analysis found that Moodle was the LMS that best suited the budget and the university’s requirements.
The approach
Designing experiences
We seek to de-link the tool’s name by creating a brand that identifies the new platform so that the software can be changed in the future, if necessary, but the same educational concept is maintained; in this way, SIGA – Learning Management System was born.
The concept
Crafting experiences
We did not want SIGA to look like a traditional Moodle platform, so we started personalizing its interface, user experience, and mobile application. We look for the platform to be institutional, light, and clean.
We created a design system that allowed us to maintain the site’s identity over time and depth levels in navigation.
The process
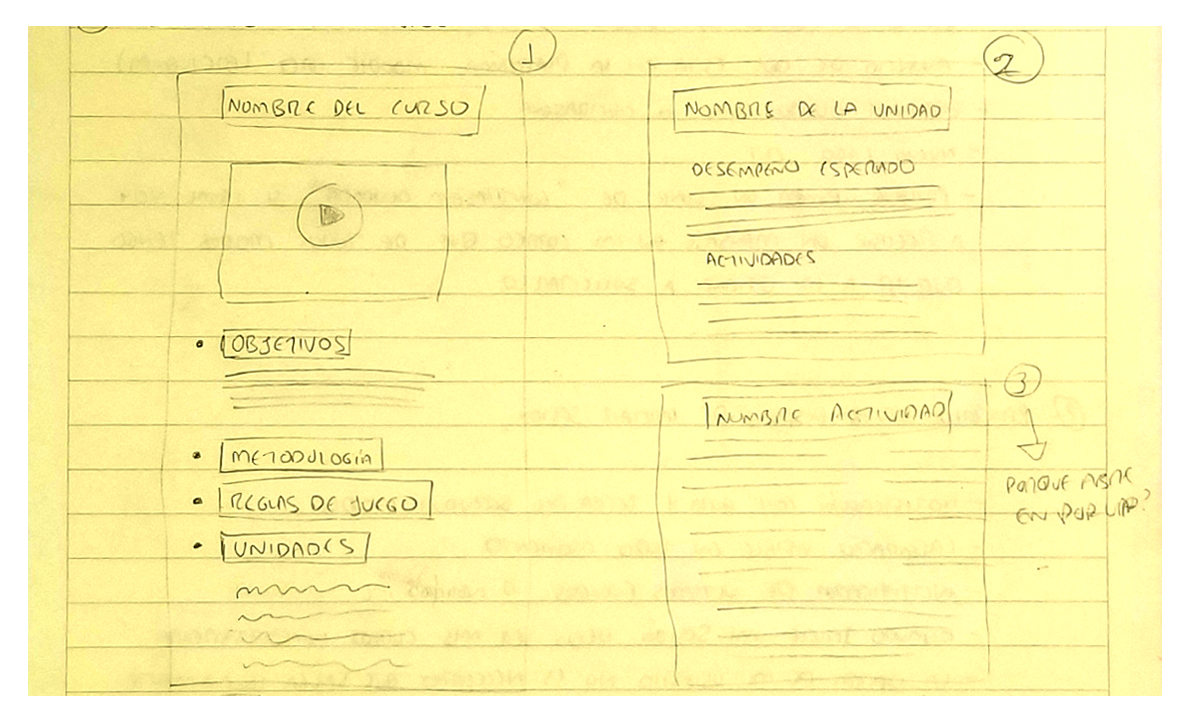
Paper first

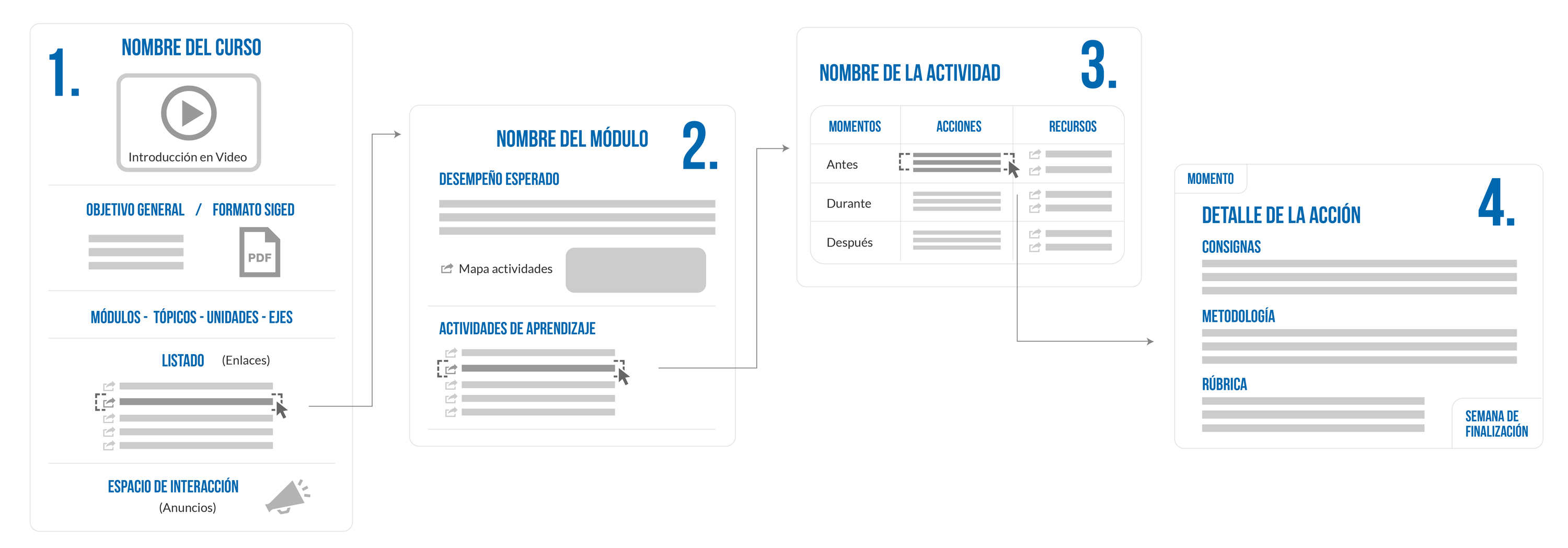
Definition of course structure

Iterate 1,2,3
We did multiple tests to find the source and color scheme that best suited the intention of the platform and the university’s brand manual; in the end, we decided to use shades of gray and a better-saturated red.

The development
Time to code
The structure of the courses had to change; we had to ensure the correct migration of Blackboard to Moodle 3.0. For this, it was necessary to modify the backend to have an administration of the courses and adapt it to the pedagogical requirements of each one.
The mobile application was developed in PhoneGap, so it was possible to customize all its interface and navigation without affecting the web services of connection to the server; this allowed to establish functionalities such as push notifications, chat within the application, and uploading task files from the mobile.
The product
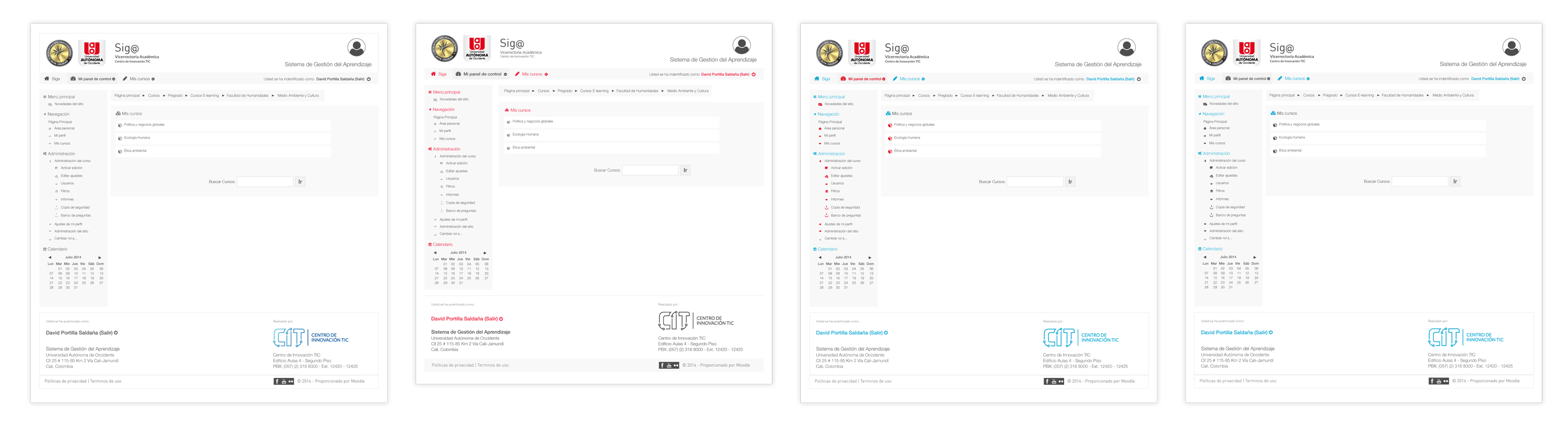
Visual design


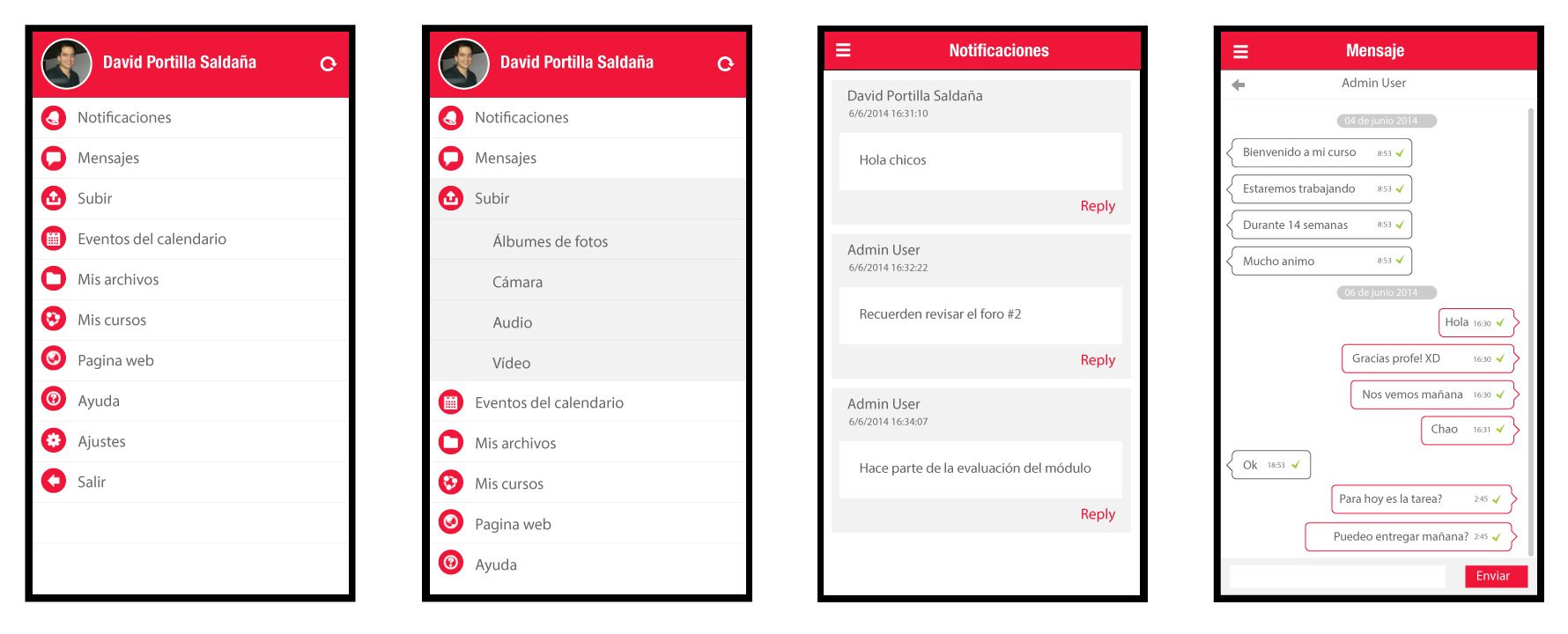
Mobile UI customization

Boom !!!



View project
SIGA platform
The results
A new way of teaching
This development represented an annual saving of USD 35,000; thanks to the use of Moodle and the customization of the experience, it was unnecessary to incur this expense again.
The tool allowed teachers to create learning routes in each course, and the university offered ten new classes to be dictated, thanks to the platform, remotely. More than 6,000 students use the platform on average per month.
The version of the app allows you to use the instant messaging service between students and teachers of the same course with push notifications on your cell phone, speeding up peer-to-peer communication.
Major learnings
The institutional red color was solid; it was necessary to negotiate with the communications office to approve a less saturated red tone; it was achieved thanks to creating a design system based on components with SASS files.
This project required me to understand better how the backend of the applications works, deepen my knowledge in PHP, and learn to package web applications and deal with mobile development environments.
We should establish a control protocol within the application chat; it began to be used by some students as a bullying tool, which we did not anticipate.

